“Serene, please use this logo for my brochure please.”
*sends image via whatsapp*
“Would you be able to email me the image, and I will need a high res one. or if possible, can send me a vector file?”
“what do you mean high res? IS this not high res? and how come you cannot download from whatsapp? and what is a vector file?!”
Alright alright, you all need to calm down. Let me explain.
- Understanding High Resolution (High-Res) Images
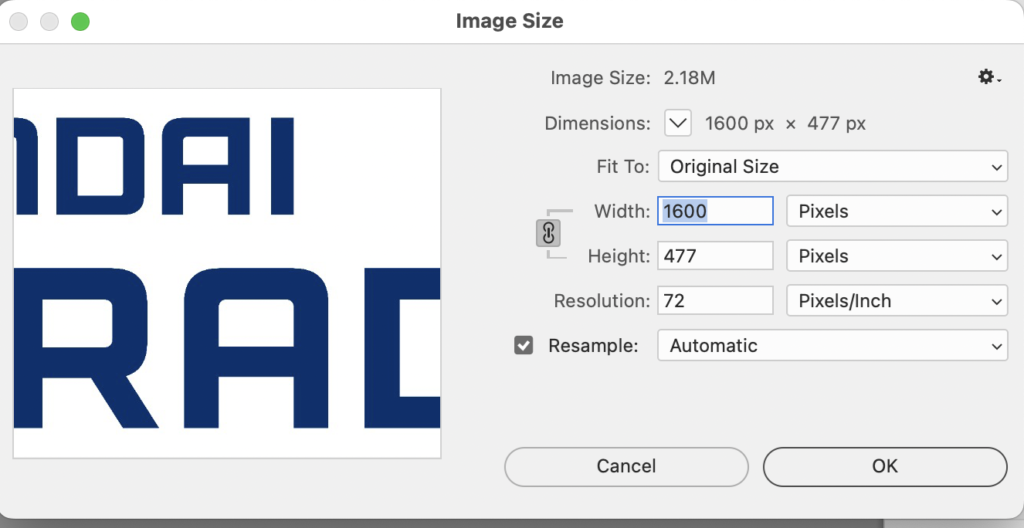
Images are made up of pixels, tiny dots that make up the picture. The more dots in a given area, the higher the resolution. For print, 300 dots per inch (dpi) is generally suitable. You can check this in Photoshop. For instance, this logo is only 72 DPI, so it will look pixelated if printed.

“Serene! just change the resolution from 72 to 300dpi la!”
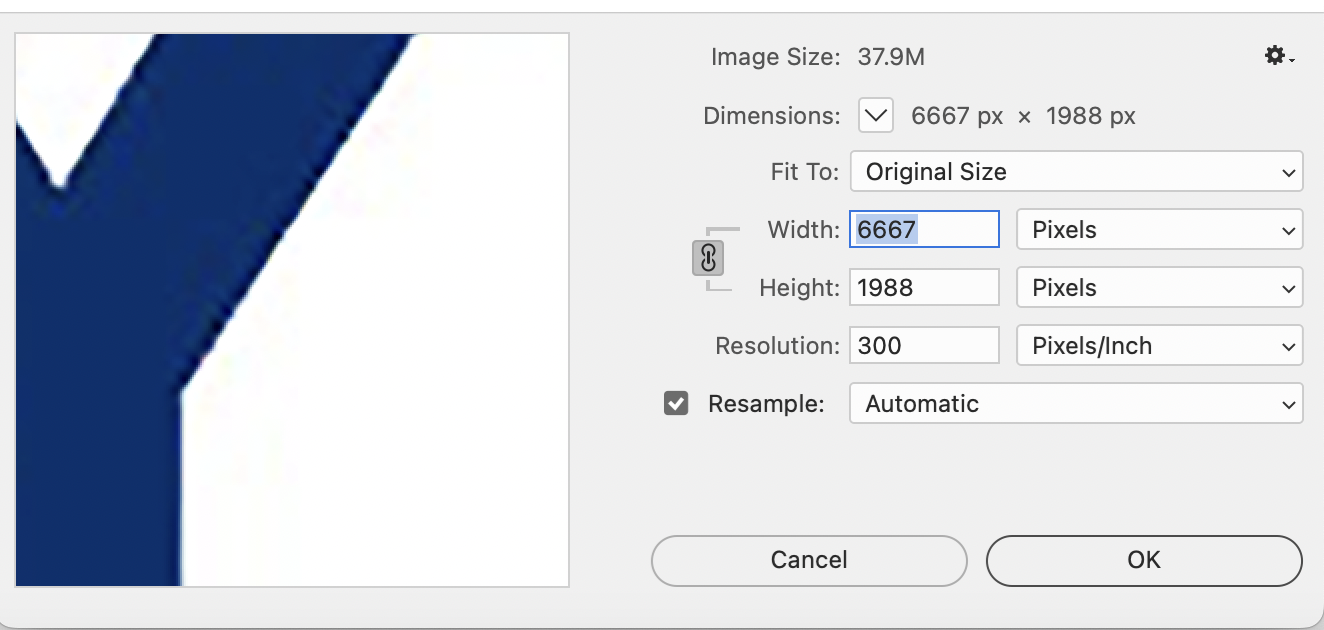
No, you can’t do that. Manually changing the DPI from 72 to 300 just adds more dots to an already pixelated image, resulting in a “clear” but still pixelated image. Check out the example below. Even after increasing the DPI to 300, the image is still not clear because the original was not sharp. - Vector images
“Then how now?! My JPG low res, cannot print. what’s next?”
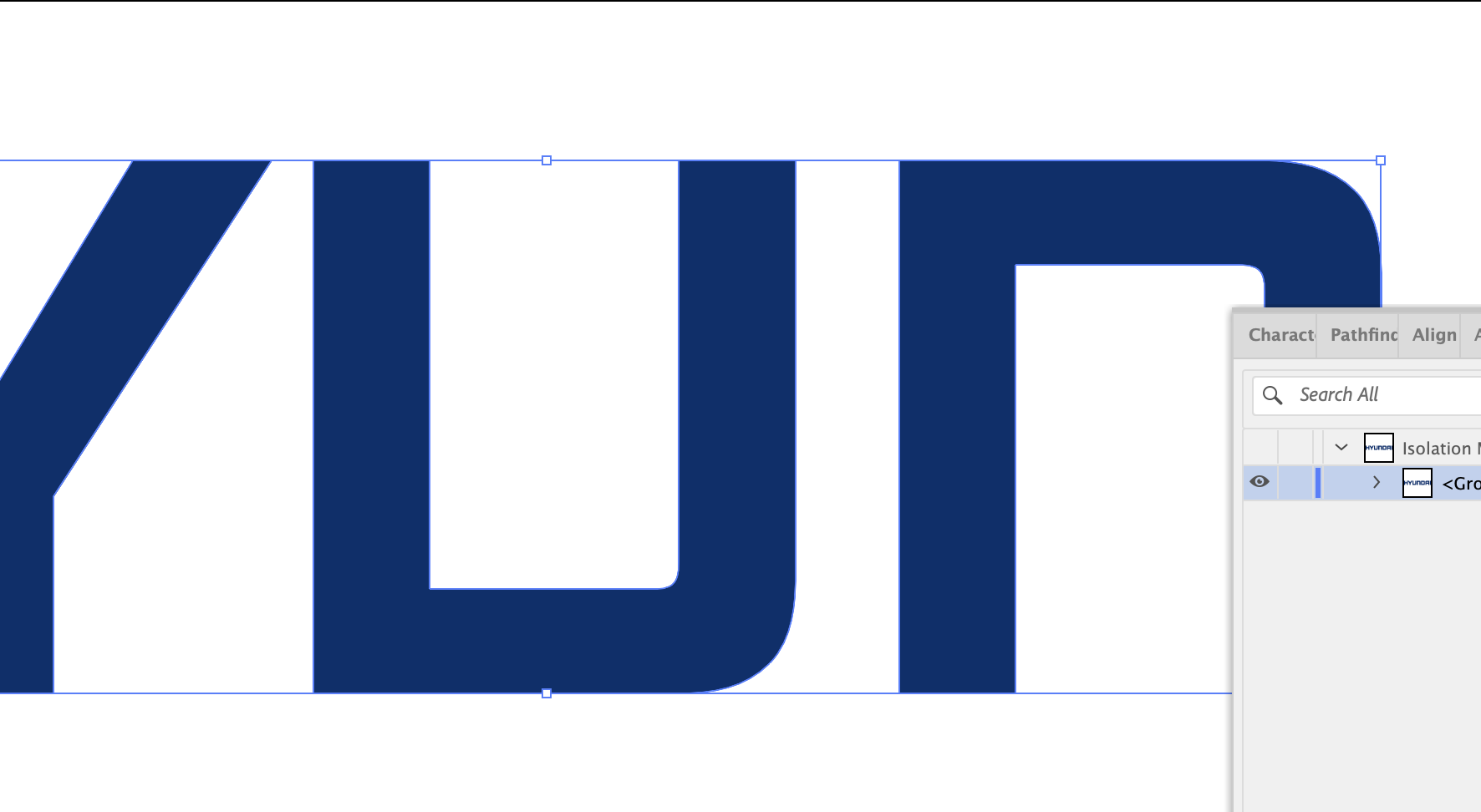
If you’re printing a logo, reputable designers usually create logos in Adobe Illustrator, which produces vector files. According to Wikipedia, “Vector graphics are a form of computer graphics where images are created from geometric shapes like points, lines, curves, and polygons.”

In the image above, your logo is made with curves and anchor points, not pixels. This means you can enlarge your logo to any size without it getting pixelated. As designers, we love vector files because we never have to worry about resolution issues. - How to check if your JPG is high res?
“But my previous designer never give me AI or EPS. I only got JPGs! HOW?!”
Don’t worry, it’s not the end of the world. First, check if your JPG is high-res. If you don’t have Photoshop, just look at the file size. Typically, a high-res image file is large. If your JPG is only a few KB, it’s low-res. Look for a file that’s over 1MB. - Embeded image in vector files
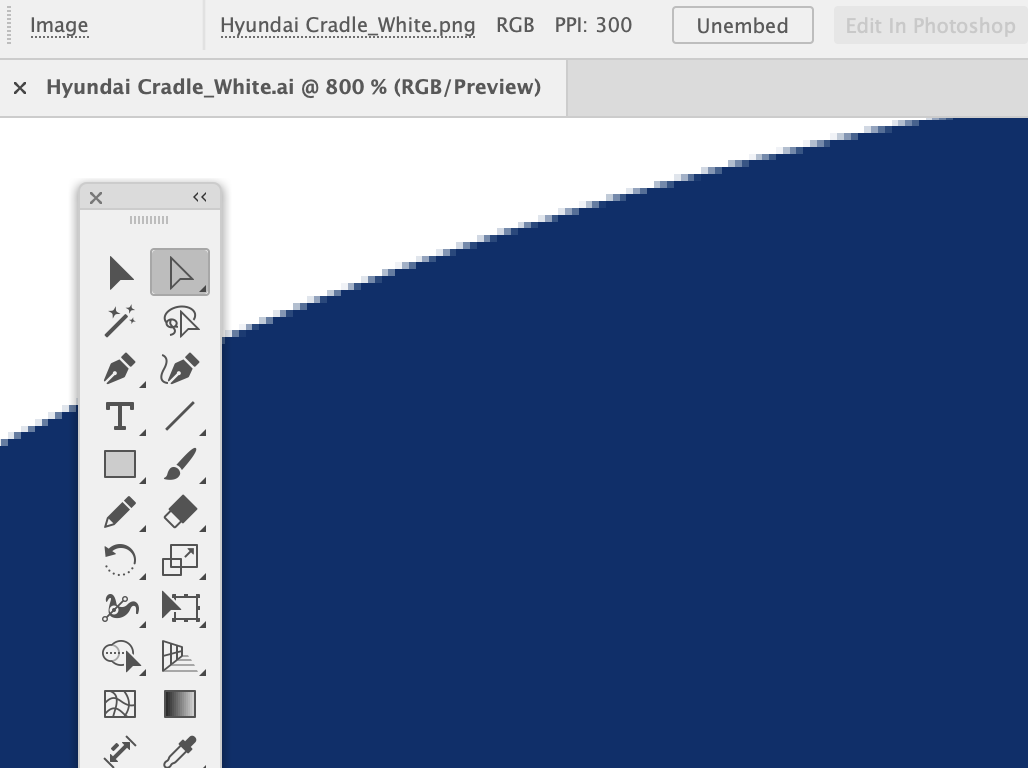
“serene! I found this AI file! so this one confirm high res right?!”
Not necessarily. Even if a logo is saved in AI format, it can still contain pixels because Illustrator can open and embed PNG and JPG files. This doesn’t automatically make your logo a vector file.

- Creating a vector file
“T.T, serene then how?! i need to print this low and all i have is a low res JPG!”
Don’t worry, I can help you trace your logo to create a vector format.Lost your vector file and need someone to recreate your logo in vector format? Contact me today, and I’ll help you out!